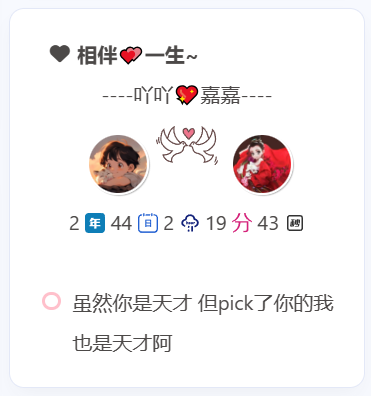
效果预览 参考了一些大佬的代码以及网络中零零碎碎的代码片段,做出来了一个这个纪念我和女朋友爱情长跑时间记录的侧边栏,先来给大家看看效果~~~
里面主要有几个要素:双方头像(可以链接至双方网站),双方在一起的计时以及一句随机土味情话。下面就看看是怎么做的吧~
首先,我们要创建卡片所需的js和css文件,我们可以将二者放在根目录的source文件夹下或者主题目录的source文件夹下。
相关文件 Javascript文件 下面card_love.js文件内容,其中月份使用的是monthIndex,也就是说0代表着一月……11代表着十二月,要特别注意。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 var htmer_time = document .getElementById ("htmer_time" );var htmer_time_time = null ;nction setTime ( var create_time = Math .round ( new Date (Date .UTC (2021 , 10 , 5 , 20 , 0 , 0 )).getTime () / 1000 ); var timestamp = Math .round ( (new Date ().getTime () + 8 * 60 * 60 * 1000 ) / 1000 ); currentTime = secondToDate (timestamp - create_time); currentTimeHtml = currentTime[0 ] + ' 年 ' + currentTime[1 ] + ' 日 ' + currentTime[2 ] + ' 时 ' + currentTime[3 ] + ' 分 ' + currentTime[4 ] + ' 秒 ' ; htmer_time.innerHTML = currentTimeHtml; } function secondToDate (second ) { if (!second) { return 0 ; } var time = new Array (0 , 0 , 0 , 0 , 0 ); if (second >= 365 * 24 * 3600 ) { time[0 ] = parseInt (second / (365 * 24 * 3600 )); second %= 365 * 24 * 3600 ; } if (second >= 24 * 3600 ) { time[1 ] = parseInt (second / (24 * 3600 )); second %= 24 * 3600 ; } if (second >= 3600 ) { time[2 ] = parseInt (second / 3600 ); second %= 3600 ; } if (second >= 60 ) { time[3 ] = parseInt (second / 60 ); second %= 60 ; } if (second > 0 ) { time[4 ] = second; } return time; } function cheesy_pick_up_lines ( let html = "" ; for (let i = 0 ; i < 1 ; i++) { fetch ("https://api.vvhan.com/api/love" ) .then ((data ) => data.text ()) .then ((data ) => { html += "<li>" + data + "</li>" ; document .querySelector ("#cheesy_pick-up_lines-container" ).innerHTML = html; }) .catch (function (error ) { console .log (error); }); } } if (htmer_time) { htmer_time_time = setInterval (setTime, 1000 ); } else { clearInterval (htmer_time_time); }
CSS文件 下面是卡片所需要的CSS样式文件card_love.css。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 #cheesy_pick-up_lines-container li { list-style-type : none; position : relative; padding-left : 26px ; } #cheesy_pick-up_lines-container li :before { top : 8px ; left : 2px ; padding : 5px ; border : 3px solid pink; border-radius : 10px ; content : "" ; position : absolute; } .love_avatar { width : 50px ; height : 50px ; vertical-align : -20px ; border-radius : 50% ; margin-left : 5px ; margin-bottom : 5px ; -webkit-box-shadow : 1px 1px 1px rgba (0 , 0 , 0 , .1 ), 1px 1px 1px rgba (0 , 0 , 0 , 0.1 ), 1px 1px 1px rgba (0 , 0 , 0 , 0.1 ); box-shadow : 1px 1px 1px rgba (0 , 0 , 0 , .1 ), 1px 1px 1px rgba (0 , 0 , 0 , 0.1 ), 1px 1px 1px rgba (0 , 0 , 0 , 0.1 ); border : 2px solid #fff ; } .love_middle { height : 50px ; margin-left : 5px ; margin-right : 5px ; width : 50px ; }
样式引入 别忘了在你的主题配置文件中引入这两个文件:
1 2 3 4 5 inject: head: - <link rel="stylesheet" href="/css/card_love.css"> bottom: - <script src="/js/card_love.js"></script>
添加pug文件 将下面内容写入themes\butterfly\layout\includes\widget\card_love.pug文件中:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 if theme.aside.card_love.enable .card-widget#card-love .card-content .item-headline i.fas.fa-heart span=_p('相伴💕一生~') div(style="text-align: center;") span=_p('----You💖Me----') .love-us div(style="text-align: center;") a(href=url_for(theme.aside.card_love.site_url)) img(src=url_for(theme.avatar.img) class="love_avatar") img(src=url_for("https://gcore.jsdelivr.net/gh/6YoungHome/cdn2@main/%E7%88%B1%E6%83%85%E9%B8%9F.svg") class="love_middle") if theme.aside.card_love.couple_url a(href=url_for(theme.aside.card_love.couple_url)) img(src=url_for(theme.aside.card_love.couple_avatar) class="love_avatar") else img(src=url_for(theme.aside.card_love.couple_avatar) class="love_avatar") div(style="text-align: center;")#htmer_time br #cheesy_pick-up_lines-container script(data-pjax src=("/js/card_love.js")) .js-pjax script. cheesy_pick_up_lines()
在themes\butterfly\layout\includes\widget\index.pug中引入card_love.pug信息。
这里每个卡片的位置就是最终页面上显示的各个卡片位置的相对关系。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 #aside-content.aside-content //- post if is_post() - const tocStyle = page.toc_style_simple - const tocStyleVal = tocStyle === true || tocStyle === false ? tocStyle : theme.toc.style_simple if showToc && tocStyleVal .sticky_layout include ./card_post_toc.pug else !=partial('includes/widget/card_author', {}, {cache: true}) !=partial('includes/widget/card_announcement', {}, {cache: true}) !=partial('includes/widget/card_weixin', {}, {cache: true}) !=partial('includes/widget/card_top_self', {}, {cache: true}) .sticky_layout if showToc include ./card_post_toc.pug !=partial('includes/widget/card_recent_post', {}, {cache: true}) !=partial('includes/widget/card_ad', {}, {cache: true}) else //- page !=partial('includes/widget/card_author', {}, {cache: true}) !=partial('includes/widget/card_announcement', {}, {cache: true}) + !=partial('includes/widget/card_love', {}, {cache: true}) !=partial('includes/widget/card_top_self', {}, {cache: true}) !=partial('includes/widget/card_categories', {}, {cache: true})
主题文件配置 在主题文件的aside下面添加card_love信息:
1 2 3 4 5 6 7 8 9 10 11 12 aside: enable: true hide: false button: true mobile: true position: right ... card_love: enable: true site_url: https://www.blog.6young.site couple_avatar: https://gcore.jsdelivr.net/gh/6YoungHome/cdn2@main/wlj.jpg couple_url: https://www.6young.site
万事大吉!快去试试吧~