【个人博客】在Hexo中制作一个steam游戏展示页面

【个人博客】在Hexo中制作一个steam游戏展示页面
6Young写在前面
我的代码大部分是参考HCLonely项目的,但是在使用过程中有一些不顺手的地方,因此有了对其魔改的想法,从个人使用角度优化了几个问题,请大家多多支持本项目与原项目(。・∀・)ノ゙
使用方法
首先给出本插件的地址:
在博客项目的根目录运行命令安装插件:
1 | npm install hexo-better-steam --save |
在博客配置文件_config.yml中添加配置信息,当你只有一个账号时:
1 | steam: |
但是为了享受阿根廷or火鸡国的优质游戏资源是┏ (゜ω゜)=☞,大家多多少少都有多个账号,那就需要将各个账号的游戏数据全部获取,并将游戏时长添加进来,可以进行如下设置:
1 | steam: |
相关参数获取方法
API Key
现在steam有一些限制,需要有API Key才能获取用户信息,点击下方链接获取自己的API Key
因为众所周知的原因,Steam社区网站不太稳定,需要大家科学上网才能进入。

steamId
登录steam社区后,点击个人头像,此时所在链接https://steamcommunity.com/profiles/76561198815373066/最后的76561198815373066就是你的steamid。
要注意,需要将steam库设置为公开,否则无法获取你的游戏库数据。
其他参数
enable: 是否启用
apiKey: Steam 网页 API Key(新版需要API Key才能获取到游戏信息),或者手动获取游戏库数据
steamId: steam 64位Id(需要放在引号里面,不然会有BUG), 需要将steam库设置为公开!
steamInfos: 多账号配置
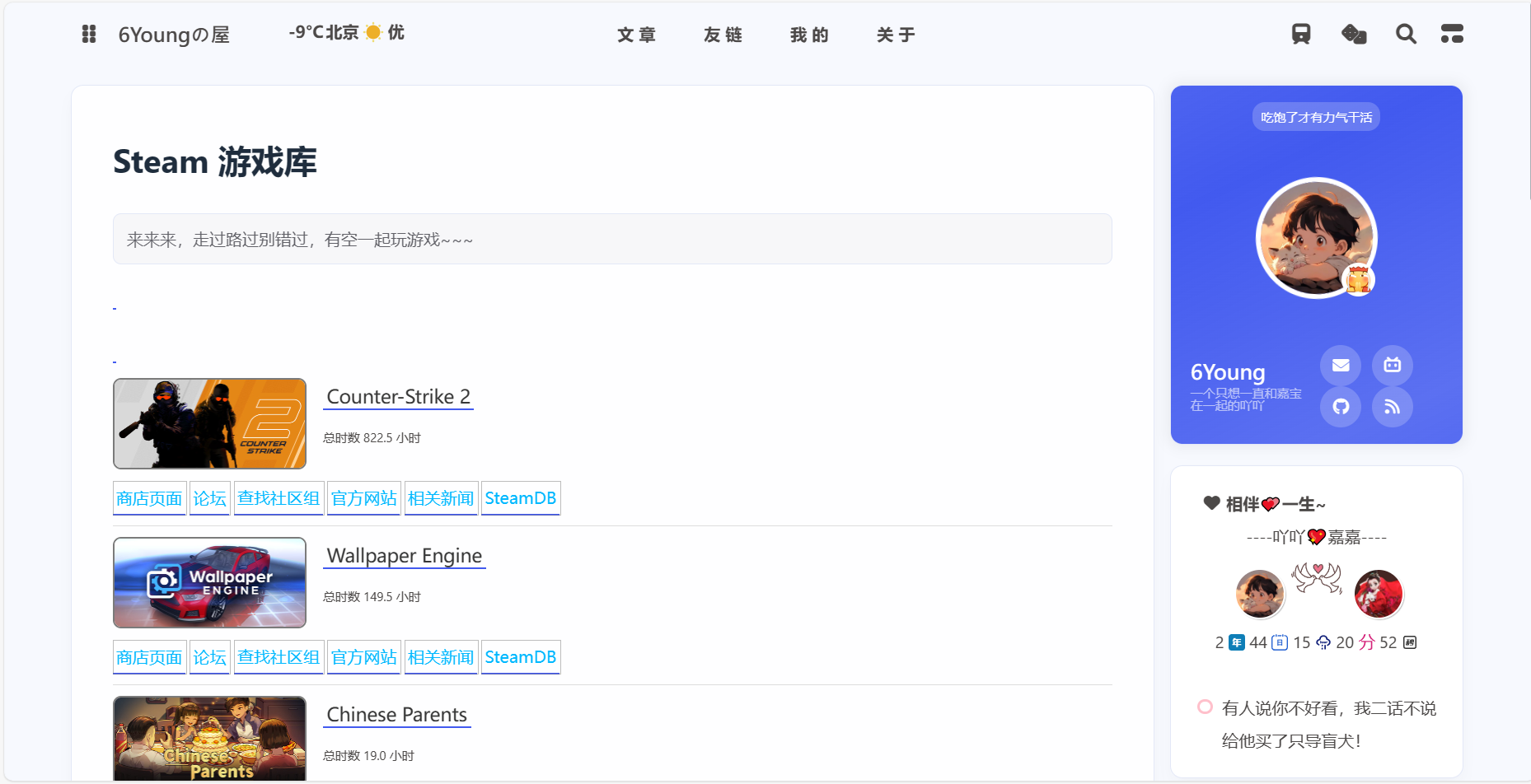
path: 游戏页面路径,默认
steamgames/index.htmltitle: 该页面的标题
quote: 写在页面开头的一段话,支持html语法
tab:
all或recent,all: 所有游戏,recent: 最近游玩的游戏length: 要显示游戏的数量,游戏太多的话可以限制一下
imgUrl: 图片链接,在
quote下面放一张图片,图片链接到Steam个人资料,可留空proxy
: 如果无法访问steam社区的话请使用代理
- host: 代理ip或域名
- port: 代理端口
extra_options: 此配置会扩展到Hexo的
page变量中
我做了什么
相比于hexo-steam-games,我做了哪些改进?
- 首先,因为原项目将steam数据存在node_modules路径下,不方便我们寻找和修改(比如删除一些不想放上去的游戏数据😏),因此我将路径修改至根目录的
source/_data/路径下,方便我们查看和修改,同时也和市面上大部分插件的数据存储位置一样,方便用户使用插件。 - 其二,相信大部分人虽然有多个账号,但是想把数据放在一个页面中,而不是用多个页面分别展示,因此我将各个账号的游戏数据统计在一起进行展示。同一个游戏的数据会累加在一起。
- 最后,我个人感觉页面设计有点简陋,未来学好前端可能会将其修改一下,敬请期待~

希望大家喜欢,给个星星~~~











