【个人博客】Hexo中特别好用的插件有哪些

【个人博客】Hexo中特别好用的插件有哪些
6Young20230805更新~~~
Echarts动态图表
hexo-tag-echarts3是一款基于 Echarts 的动态图表插件。
通过npm install hexo-tag-echarts3 --save下载插件。
由于原作者已不再维护,echarts 的版本较老,可以修改./node_modules/hexo-tag-echarts3/template.html文件中的js引用路径:
1 | - <script src="https://cdn.bootcss.com/echarts/3.8.0/echarts.common.min.js"></script> |
修改 echarts 到最新版本后,语法也会相应地改变,请到官网示例自行查询。选择一个需要的图表,调整参数后拷贝
option=后面的部分并粘贴到echarts标签内。在markdown中直接使用的代码为:
1 | {% echarts [height] [weight] %} |
例如:
是通过以下代码构建并显示的:
1 | {% echarts 400 '81%' %} |
Markmap思维导图
思维导图创建
方案源于:
hexo-markmap是一款轻量的思维导图插件,在pullquote标签内使用 markdown 语言可生成对应的思维导图。
使用npm install hexo-simple-mindmap --save安装插件
在markdown中直接使用的代码为:
1 | {% pullquote mindmap mindmap-md %} |
- 知识图谱
- Scala
- Python
- java
- jvm
- 消息队列
- kafka
- pulsar
- test1
- test2
- 上述思维导图是通过以下代码构建并实现:
1 | {% pullquote mindmap mindmap-lg %} |
插件缺陷
- 插件不支持 Mathjax 公式渲染
- 思维导图不能放大
- 思维导图只能有一个根节点
- 有些主题下导图显示有问题(下方有解决方案)
思维导图显示问题
- 可能有人生成思维导图后,幕布只会占据屏幕的一半。

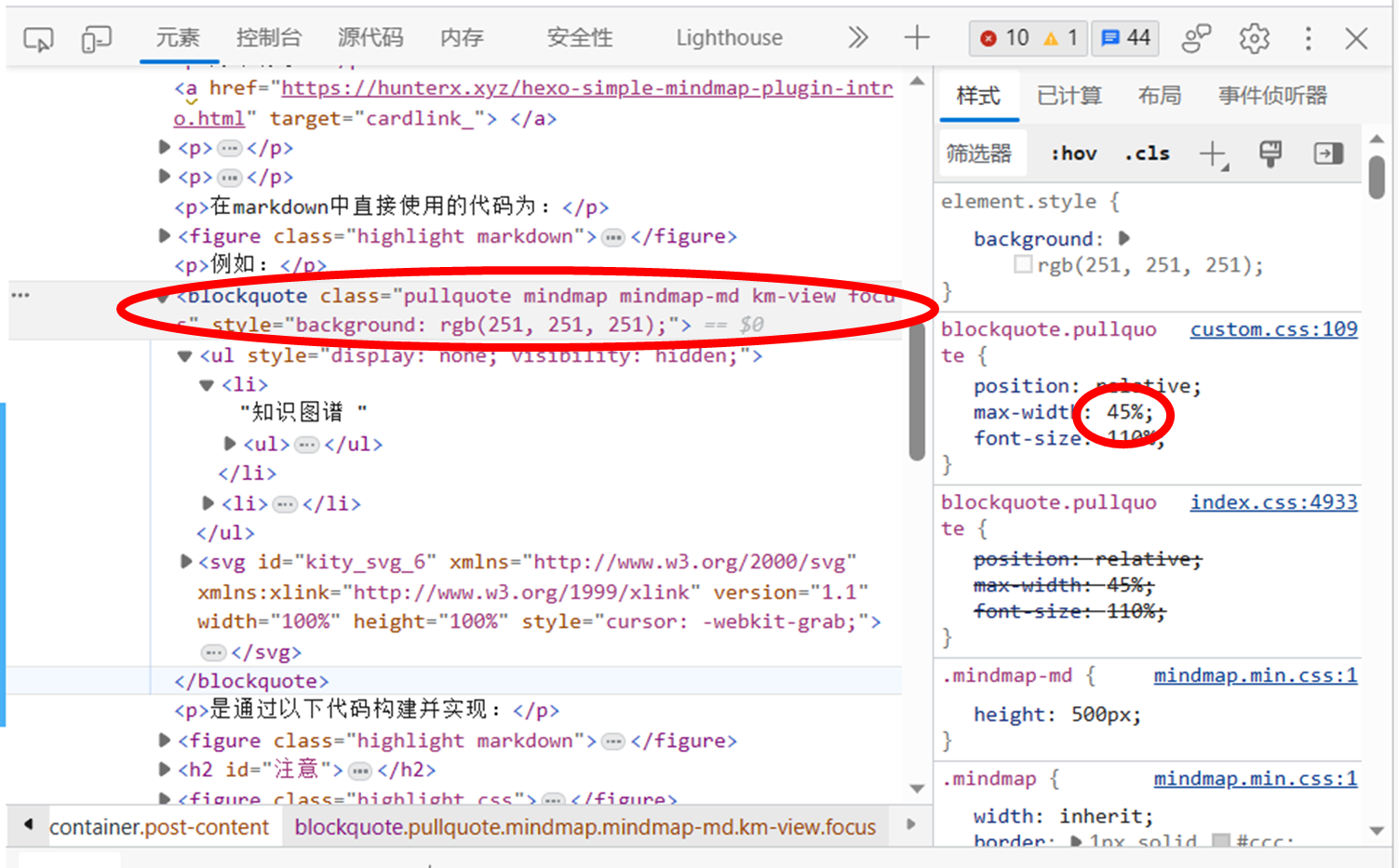
- 通过检查页面的源代码,发现是blockquote的css设置有问题,此处的max-width被设置成了45%。

- 由于我查了好久,也没找到设置这一样式的源文件,因此选择另辟蹊径,自定义一个css样式文件处理这个问题。在
[Blogroot]\themes\butterfly\source\css路径下新建custom.css(不强制,都可以)文件,在其中写入代码:
1 | blockquote.pullquote { |
- 修改
[Blogroot]\_config.butterfly.yml文件,引入自定义的css样式文件
1 | inject: |
卡片式引用链接
卡片式的引用链接可以让你的引用更加显眼,也让博客更加好看美观,我在网上查了很多方法,最后都不能用,只有一个方案成功实现,给大家分享一下,方案源于:
首先,在_config.butterfly.yml的Inject处添加如下代码:
1 | inject: |
- 此处的“cardlink_”可以进行自定义,添加一个独特的标签即可,然后可以在markdown中直接键入html代码(不加代码框)
1 | <a href="https://www.6young.site/blog/1f6043a5.html" target="cardlink_"></a> |
然后就能看到卡片式链接了:
欢迎在下方评论区分享讨论!
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果













