【个人博客】Hexo+Github搭建个人博客(2023全)

【个人博客】Hexo+Github搭建个人博客(2023全)
6Young相关环境准备
安装Node.js
可以参考由 Node.js 提供的 指导。
安装git
大家查询相关资料下载即可
安装 Hexo
1 | npm config set registry https://registry.npm.taobao.org # 将npm源替换为阿里的镜像,安装更快 |
博客构建
本地测试
在本地创建一个目录,然后运行下述命令
1 | hexo init # 初始化博客 |
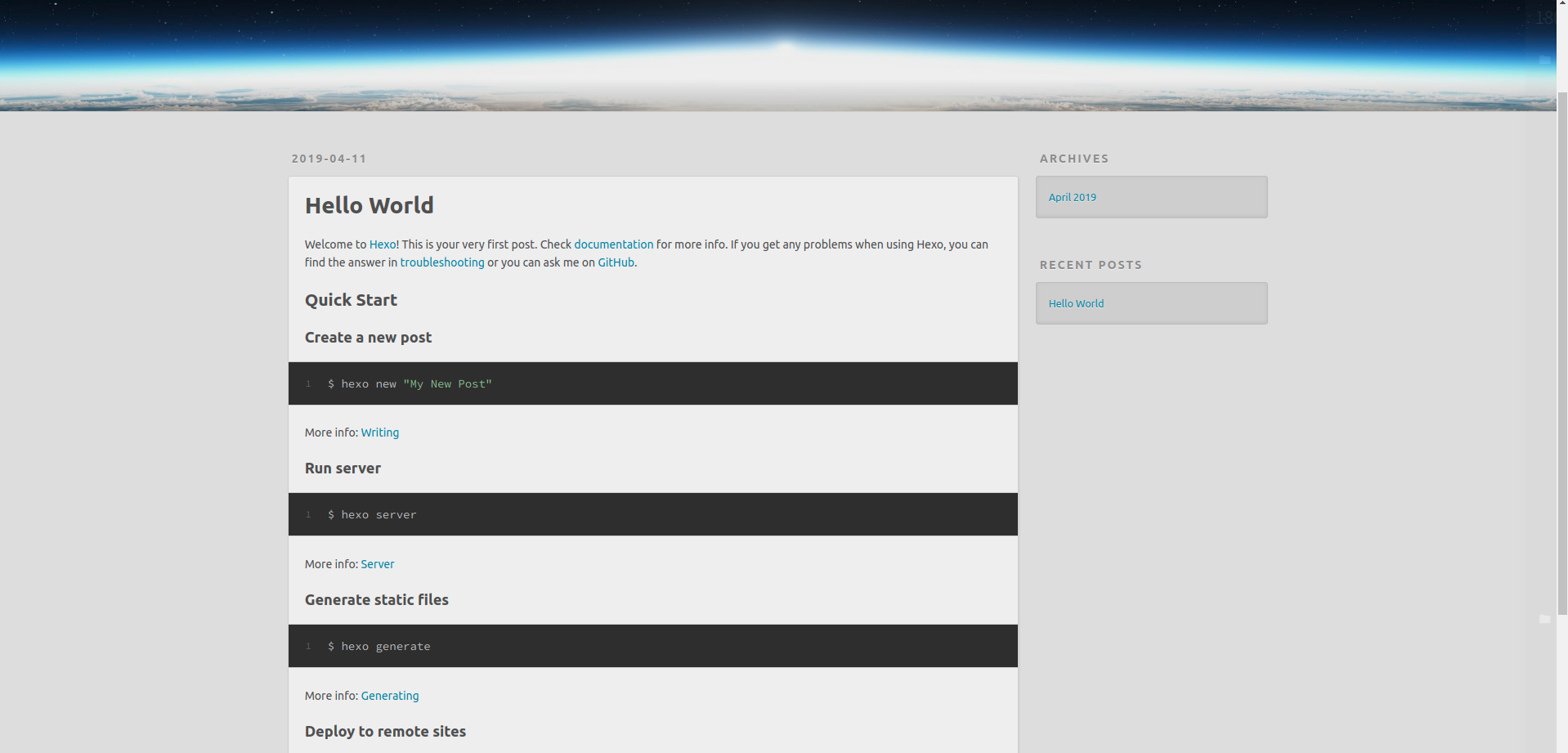
然后在浏览器中输入 localhost:4000 , 就能看到,我们的博客就初步搭建成功啦

Github部署
首先注册一个github账号,简单学习一下Github的使用方法,不会的可以查一查,这方面的资料非常多。
相信这一步应该不用教学吧ψ(._. )>
在你的github中新建仓库“username.github.io”,其中,username就是你注册时使用的用户名。
修改你博客根目录下的_config.yml文件中的deploy配置项:
1 | deploy: |
他会在你的仓库的gh-pages分支部署你的页面,然后再master分支保存你网站的源代码,不会相互覆盖。
通过如下代码进行部署:
1 | hexo clean # 清除缓存 |
然后就可以在浏览器上输入username.github.io访问你的博客了。
博客优化
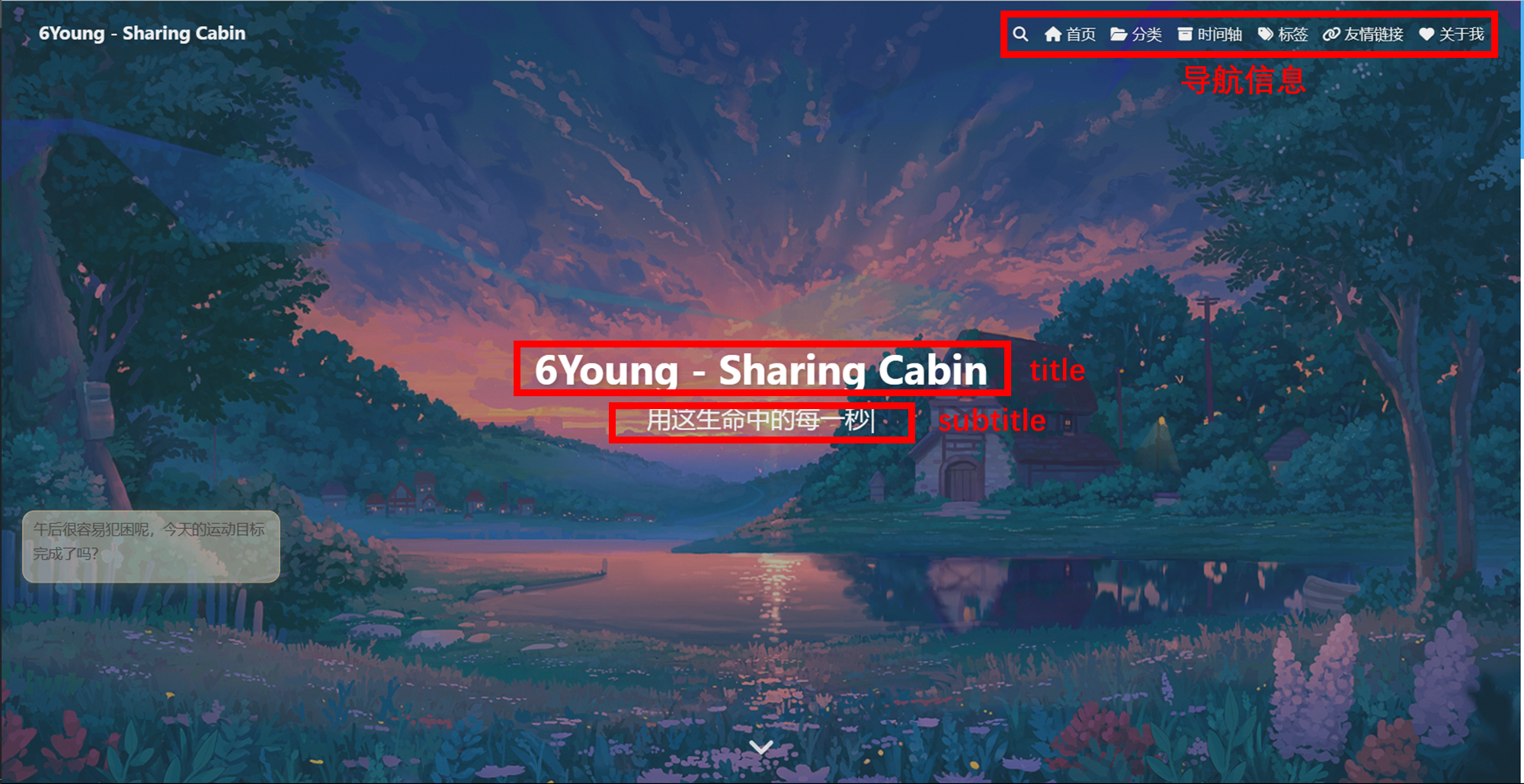
网站信息
1 | title: 网站名称 |

网站导航
修改根目录下的_config.landscape.yml文件
1 | menu: |
关键页面生成
进入 Hexo 博客的根目录,执行以下命令生成页面:
1 | hexo new page pagename |
此处的pagename为categories、archives、tags、link、about等
打卡source/pagename/index.md,修改其中内容:
1 | --- |
如此就初步构建好了你的博客啦,之后可以进一步使用butterfly主题优化你的博客。
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果













